Design research and strategy development for an online learning platform
This design project led us to ask:
"How could we increase overall profit and improve the customer experience?"
After calculating the value of creating a learning pathway for an e-learning company, we estimated that we could make a big difference to the bottom line! We used survey data to come to the following conclusions:
My role
As a product designer, I took on multiple responsibilities for this project, from research to prototyping over three months:
Primary research
Stakeholder mapping and management
Customer journey mapping
Service blueprinting
Ideation and work shop facilitation
Lo-fi prototyping
Introduction
Business context
The well-established learning platform, Learning the Harp, for musicians offers courses, live workshops, sheet music, and a skill library. Customers purchase products directly from the website either as once-off customers or as members (monthly or annual subscription).
The following vision statement was developed in collaboration with the CEO:
”Learning the Harp is an online educational resource that effectively guides new musicians all over the world with personalised tools and feedback so that they can become competent musicians within 2 to 3 years.”
Project goal and hypothesis
Designing a learning pathway is what the business thought would have the biggest impact on the bottom line, as well as the customer or user experience.
The CEO shared the following hypothesis in an initial stakeholder interview:
"If we provide a clear learning path, it will be easier for beginner musicians to stay motivated and progress, because they will be more confident about how to proceed in their learning journey."
Focusing on 5 W questions helped me to better understand the problem faced by the company:
• Who? New musicians
• What? Face confusion with regards to progression of skill, resources
• Where? On the website
• When? After consuming initial material
• Why? Information difficult to navigate, lacking personalisation
The next step was to create stakeholder maps to understand the people and business processes (not shared for privacy reasons), before starting with planning.
Project planning: timeline and research methods
To stay on track, I created a rough project plan with a timeline (based on the design thinking process) and thought about the key actors, possible constraints, where approval would be needed (e.g. data access) and how accountability would be managed.
Researching the customers and the business
Research methods were also defined upfront as part of the planning process:
1. Desk research (existing customer surveys)
2. Survey (about 250 responses were received, AI tools used to process raw data)
3. Web analytics (showing relevant user behaviour)
Primary persona development
Based on demographic and anecdotal data, I collaborated with stakeholders and we created the following central persona for a newbie musician, Sally.
Customer segmentation
The above persona was considered as part of the whole customer base which was divided by:
1. Skill level (newbie, mid-level or skilled)
2. Purchase type (free trial, monthly member or annual member).
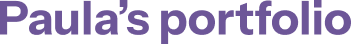
3. Device preference (Sally, like most users, prefers to use a desktop to access Learning the Harp).
Customer journey maps and service blueprints
The next steps were planned as follows:
1. Create a customer journey map for new users signing up (Sally, for example)
2. Expand the customer map by zooming out to understand the overall lifecycle for contextual understanding
3. Create a service blueprint for the sign up process
4. Zoom out and create a service blueprint of the whole customer lifecycle
1. Customer journey map for website sign up
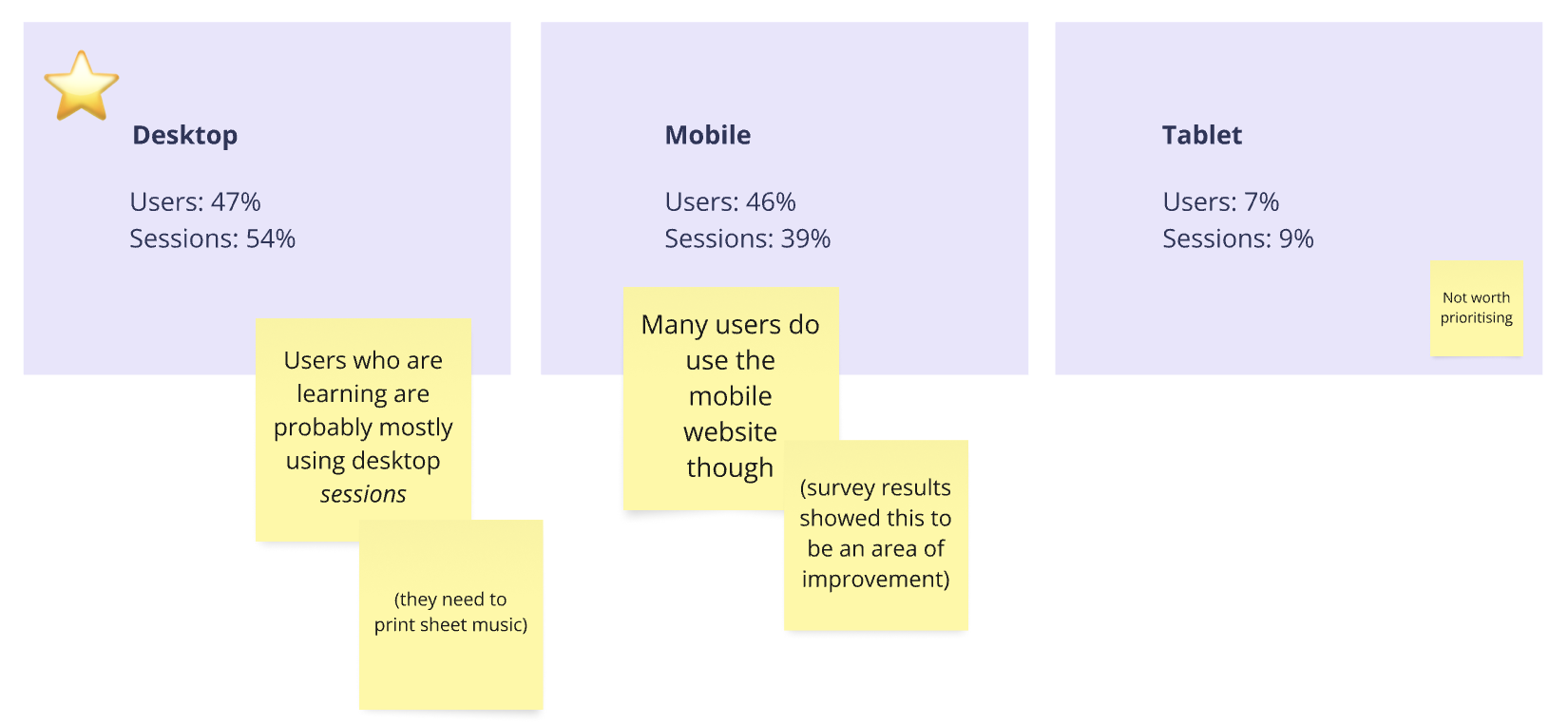
2. Customer journey map for customer lifecycle
3. Service blueprint for website sign up
4. Service blueprint for a customer lifecycle
Recommendations supported by research findings
The following recommendations were based on the findings uncovered through trying to understand the customers as learners and get insight into their learning journey.
• Design a learning pathway with time-based milestones for learning technique and gaining confidence
(38% of learners don't know what course to do next, 49% are unsure of level they’re at or how to progress)
• Consider offering live teacher “check-in” to affirm learners’ current level, direction, and provide accountability
(73% of learners are not using formal lessons yet)
• Harness a customer's existing musical knowledge when teaching
(About 80% have some current or prior musical experience!)
• The teachers and existing teaching methods are popular and effective, so must be central
(40% of customers primarily love the teaching and teachers, 36% love the resources and songs)
• Sell physical resources and focus on sheet music
(42% of learners’ goals have changed since they started their journey)
• Support is helpful from teachers and community (the social aspect is valuable!)
(Almost 50% of learners said they love the teachers and community)
As the hypothesis was supported by the evidence gathered, the ideation and prototyping phases could go ahead with a clear focus.
Ideation and prototyping
Design principles
The purpose of the project was to get an understanding of if a learning pathway was needed and what form it should take. To work most effectively, I wanted to keep a high-level approach for as long as possible before diving into UI details. To do so, we started with exploring how the Principles of Good Service Design could be applied - see below.
Defining specific experience principles
Specific to this service, there should also be guiding principles. This will be useful for the prototype design. At various points in the design process, we can stop to critique, to pause and ask:
1. How user-friendly is it?
2. Is it motivational enough?
3. Is it accessible to all?
4. Is it consistent in look and behaviour?
5. Does it offer ongoing value?
Ideation workshop (using brainwalking)
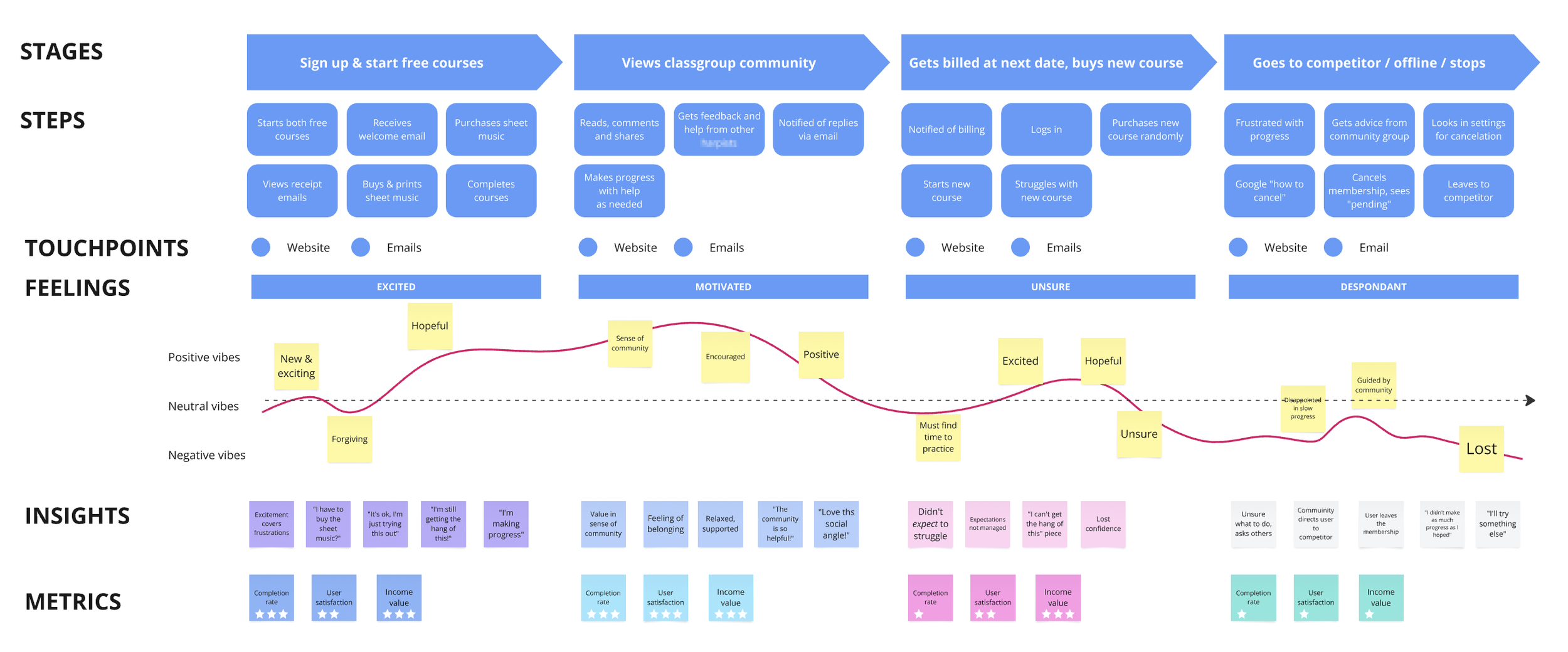
To generate ideas for the learning pathway, a divergent ideation workshop was held semi-remotely with selected stakeholders and staff (some of the group was remote, including me). Everyone had access to pens, pencils and paper. Brain-writing proved to be very efficient as the ideation method. Below is the agenda and the results.
Grouping and evaluating ideas
Ideas were sorted and grouped so that they could be voted on and prioritised for future projects.
Prototyping and preparing to test
To avoid waisting time with UI designs too early in the process, I stuck with service blueprinting and customer journey mapping (of the customer lifecycle, focusing on the benefits of a clear learning path).
I built on the existing versions of these documents and added to them the ideas that came up in the ideation workshop (black sticky notes). Seeing the adjustments in context, while picturing the whole flow is more meaningful than simply a list of “to do” items.
Service blueprint updated with new ideas
Customer journey map updated with new ideas
User flows for customers and staff
Next steps
This concludes this presentation, but not the project. The next steps include the following:
1. Designing the learning pathway solution collaboratively in more detail and planning to integrate it into the existing service and systems
2. Prototyping the prioritised UI improvements for the website required to enhance the experience
3. Implementing the necessary changes and collaborating with the relevant staff departments
4. Testing and iteration of the improvements and solution
5. Capturing customers feedback continuously as a way to keep a feedback loop open and a finger on the pulse of customer feelings and behaviours